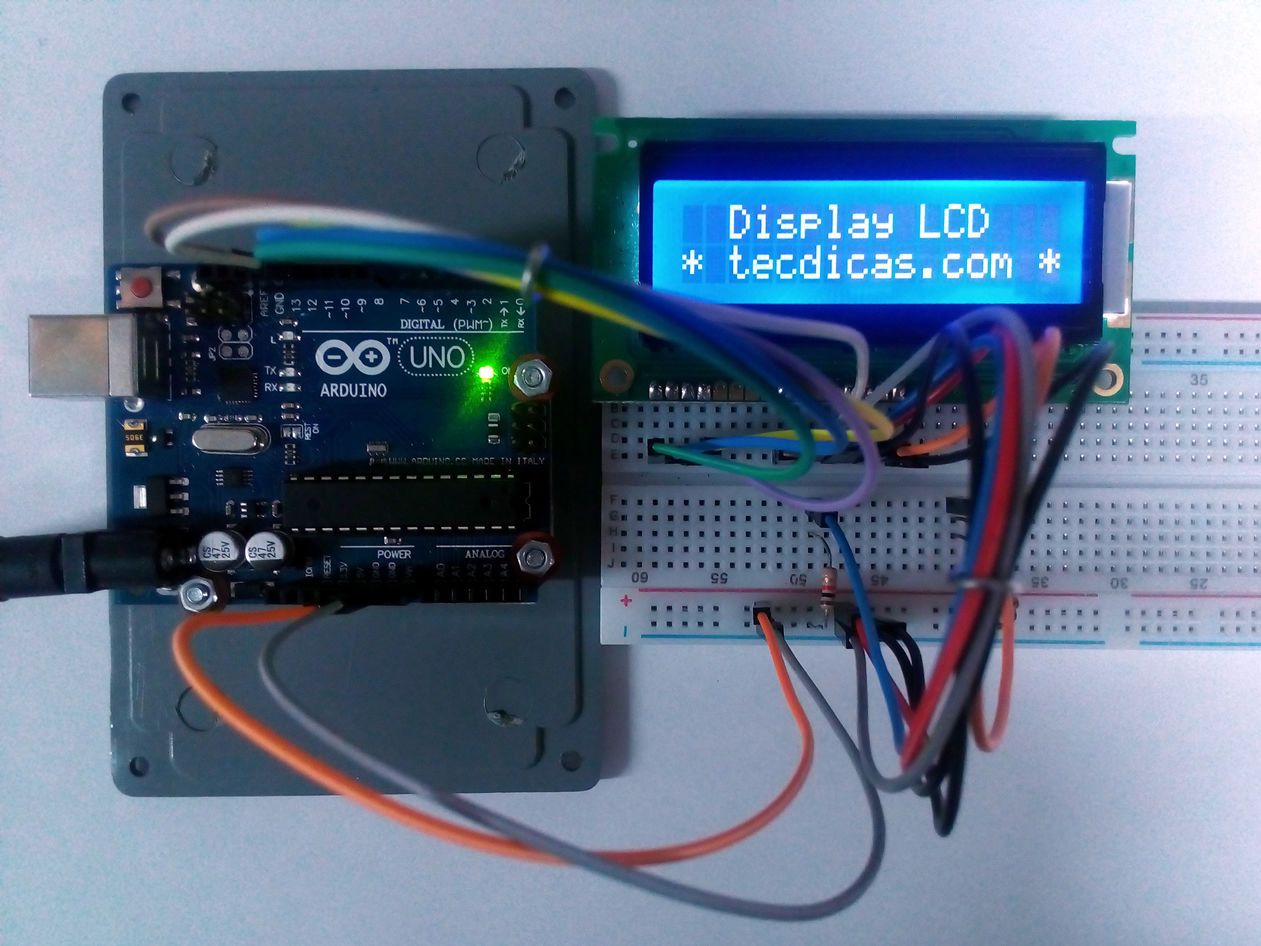
O principal projeto para inciantes na plataforma Arduino é acender e apagar um LED, contudo conforme o progresso do aprendizado é importante enriquecer o projeto com novas funcionalidades. Em certas ocasiões é essencial mostrar as informações coletadas em um display, podendo ser de 7 segmentos, OLED ou LCD comum de 16x2. Para este tutorial foi utilizado um display LCD de 16x2 com o fundo azul sem utilizar um módulo de comunicação I2C, mas se preferir leia o nosso tutorial Como ligar um display LCD 16x2 I2C no Arduino Uno.
Materiais
Anote os materiais e componentes necessários abaixo para montar este projeto. Para prototipagem você pode utilizar um Arduino Uno, Nano ou Mega, ou montar o seu Arduino Standalone.
- 1 Arduino Uno Rev 3 com cabo USB
- 1 Display LCD de fundo azul 16x2
- 1 Resistor de 1 Kohms
- 2 Resistores de 220 ohms
- Cabos jumper Macho - Macho
- 1 Protoboard de 830 furos
- 1 Potenciômetro de 25 k (Opcional)
Como montar
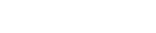
Com estes materiais em mãos podemos iniciar a montagem do display LCD no protoboard, encaixe ele deixando um espaço para os cabos jumpers serem ligados.
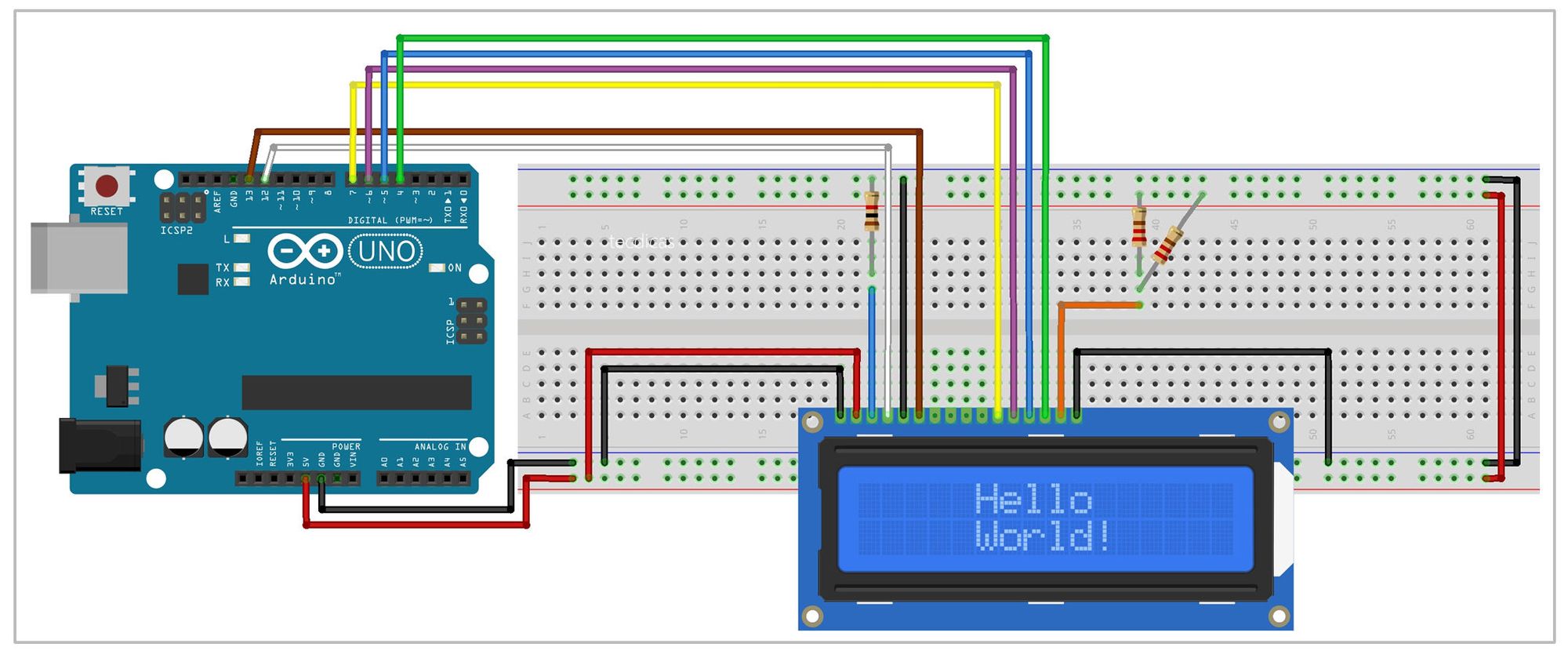
Cuidado: Observe a numeração da pinagem marcado em seu display, pois ela pode estar em posições diferentes comparando com a imagem abaixo. Por exemplo, o display utilizado para este tutorial contém os pinos 15 e 16 ao lado do pino 1, por este motivo recomendamos que leia atentamente as características de cada pino.


O pino 1 (VSS) é ligado ao GND e o pino 2 (VDD) é ligado ao 5V. Utilize o GND e 5V do Arduino Uno.
O pino 3 (V0) é responsável pelo ajuste do contraste do display, para isso coloque o resistor de 1K, que será ajustado na medida certa para não saturar ou apagar as letras e números do display.
O pino 4 (RS) é responsável pelo registrador de seleção do sinal, é ligado no pino 12 do Arduino Uno.
O pino 5 (R/W) representa o sinal de escrita e leitura do display, é ligado ao GND.
O pino 6 (E) habilita ou desabilita o sinal, é ligado no pino 13 do Arduino Uno.
Os 8 pinos representados por DB são responsáveis pelo barramento Data Bus, que transportam dados de entrada e saída (I/O) do display em 8 bits.
Os pinos de 7 ao 10 não são utilizados, pois o Data Bus será setado como 4 bits.
O pino 11 (DB4) é ligado no pino 7 do Arduino Uno.
O pino 12 (DB5) é ligado ao pino 6 do Arduino Uno.
O pino 13 (DB6) é ligado ao pino 5 do Arduino Uno.
O pino 14 (DB7) é ligado ao pino 4 do Arduino Uno.
Os pinos 15 (LED+) e 16 (LED-) são responsáveis por fornecer energia aos LEDs que ficam ao fundo do display para você enxergar o que está escrito nele. O pino 16 é ligado ao GND e existem três maneiras de realizar a ligação do pino 15, faça o que você achar mais adequado ao seu display.
- Utilize os 2 resistores de 220 ohms em paralelo, fornecendo um total de 110R ao pino 15.
- Ligue o pino 15 ao 5V, retire o resistor de 1K e coloque um potenciômetro de 25k conectado ao 5V, GND e no pino 3 do display. O potenciômetro que também é um resistor, porém variável, ele controla os valores dos LEDs e do contraste.
- Simplesmente ligue o pino 15 ao 5V sem potenciômetro de ajuste.
Programando o Arduino
Com o display conectado corretamente ao Arduino, agora é possível escrever qualquer palavra no display, ele aceita números e letras em minusculo e maiúsculo, porém a biblioteca não reconhece a acentuação da nossa linguagem.
Para programar o Arduino siga com atenção os passos necessários para realizar esta tarefa:
- Conecte o seu Arduino Uno no computador.
- Abra a IDE oficial do Arduino, versão utilizada 1.8.3.
- Na aba <Ferramentas - Placa:"Arduino/Genuino Uno" - Porta (Sua Porta)">
- Clique no ícone "Novo" para abrir um novo Sketch
A biblioteca utilizada neste projeto foi a LiquidCrystal, para incluir ao seu Sketch basta acessar o menu de abas <Sketch - Incluir Biblioteca - LiquidCrystal>, fazendo este processo ela implementará em seu projeto atual.
Logo em seguida cole este código para controlar o seu display e salve o arquivo .ino:
/*
* Firmware para controlar um display LCD 16x2 by tecdicas
* Biblioteca/Library : LiquidCrystal
* 27/10/2017
*/
#include <LiquidCrystal.h> // Adiciona a biblioteca "LiquidCrystal" ao projeto
LiquidCrystal lcd(12, 13, 7, 6, 5, 4); // Pinagem do LCD
void setup()
{
lcd.begin(16, 2); // Inicia o lcd de 16x2
}
void loop()
{
lcd.clear(); // Limpa o display
lcd.setCursor(2, 0); // 2 = 2 colunas para a direita. 0 = Primeira linha
lcd.print("Display LCD"); // Imprime um texto
lcd.setCursor(2, 1); // 2 = 2 colunas para a direita. 1 = Segunda linha
lcd.print("* tecdicas.com *");
delay(5000); // 5 segundos de delay
lcd.clear();
lcd.setCursor(3, 0);
lcd.print("Ola Mundo!");
delay(5000);
}Compile e envie este código para seu Arduino e veja o resultado no display!